Web 1.0, Web 2.0 y Web 3.0

Web 2.0

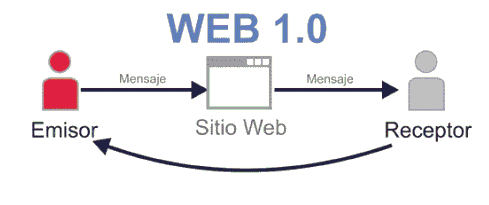
Web 1.0

Caracteristicas

HTML
Contenido estático.
Formularios HTML.
No es interactiva.
Libros de visita online.
Caracteristicas
.jpg)
PHP

Páginas dinámicas.
Formato PHP.
Programación ligera.
Creación de blogs.
Aplicaciones y usos

Educación

Proceso unidireccional.
Limitada a publicar documentos.
Usuario y contenido no interactuan.
Induce al estudio individual.
Ventajas

Exposición

Exposición al mundo.
Autor controla información.
Fue el inicio de la web.
Permitió los avances actuales.
Desventajas

JavaScript
Tecnología HTML y JavaScript.
La comunicación es pasiva.
No se permite la retroalimentación.
Se desconoce la reacción del publico.
Aplicaciones y usos

Didáctica

Fuentes de información.
Aprendizaje autónomo.
Actividades grupales.
Competencias digitales.
Ventajas

Autoaprendizaje

Aprendizaje no jerárquico.
Auto aprendizaje.
Aprendizaje colaborativo.
Espacio virtual docente - alumno
Desventajas

Privacidad

Información privada a terceros.
Cambios en las condiciones del servicio.
Elimina la interacción física docente-alumno.
Mal uso por parte de los usuarios.
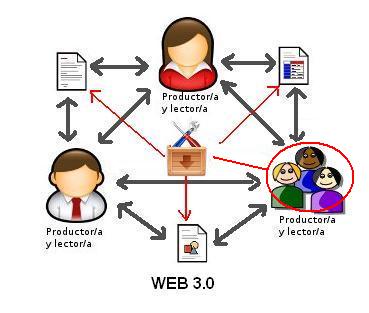
Web 3.0

Caracteristicas

Inteligencia

Búsquedas inteligentes.
Comunidades virtuales.
Conectividad en dispositivos.
Espacios tridimensionales.
Aplicaciones y usos

Información

Gestiona la información.
Búsquedas más eficaces.
Herramientas comunicativas.
Construye conocimientos.
Ventajas

Sencillez

Información relevante.
Modificación del diseño.
Gran cantidad de información.
Contenido semántico.
Desventajas

Codificación

Procesar documentos.
Compleja codificación semántica
Unificar estándares semánticos.
Vulnerabilidad del sitio.