ELEMENTOS DE UNA PAGINA WEB
PIE DE PAGINA
En este espacio pueden concentrarse diferentes datos útiles, como los enlaces.

INFORMACION DE CONTACTO
Se coloca en la parte final y proporciona mas información como; dirección, número de contacto, redes sociales o incluso un mapa con la ubicación exacta.

ICONO DE URL
Es un elemento que brinda detalles de cualquier sitio web, refuerza la marca y permite a los usuarios tener una conexión visual más rápida.
VIDEO
Los usuarios gastan un 88 % más de tiempo en una web que tiene contenido en video con respecto a una que no tiene.

FORMULARIO
Este recurso es un elemento clave para obtener más datos de los visitantes y comenzar una estrategia de conversión.

BUSCADOR
El buscador ayuda a los usuarios encontrar lo que quieren.

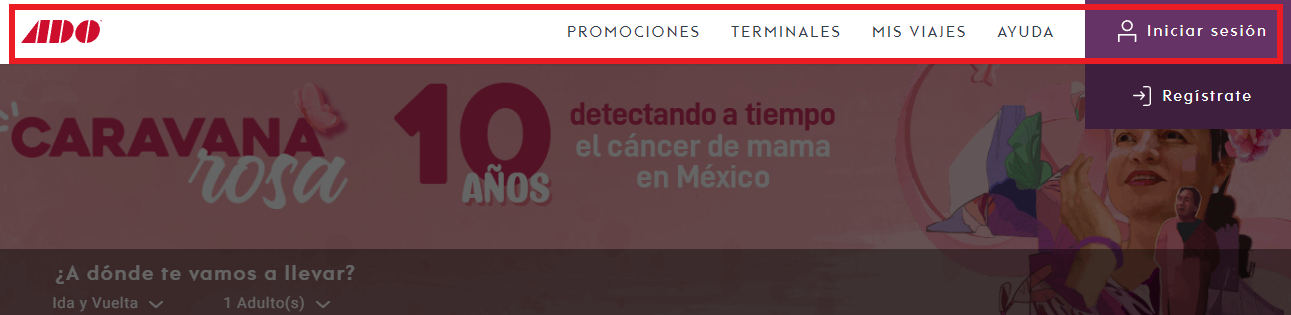
ENCABEZADO
Encabezado de la pagina lo primero que se ve al entrar a una pagina y a simple vista se puede ver como navegar

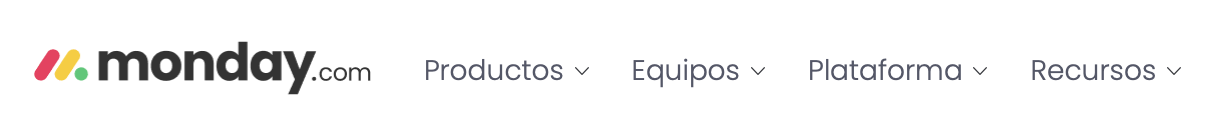
MENÙ DE NAVEGACION
Su intención es que lo exploren completamente, entre mas facil mejor sera la experiencia del usuario

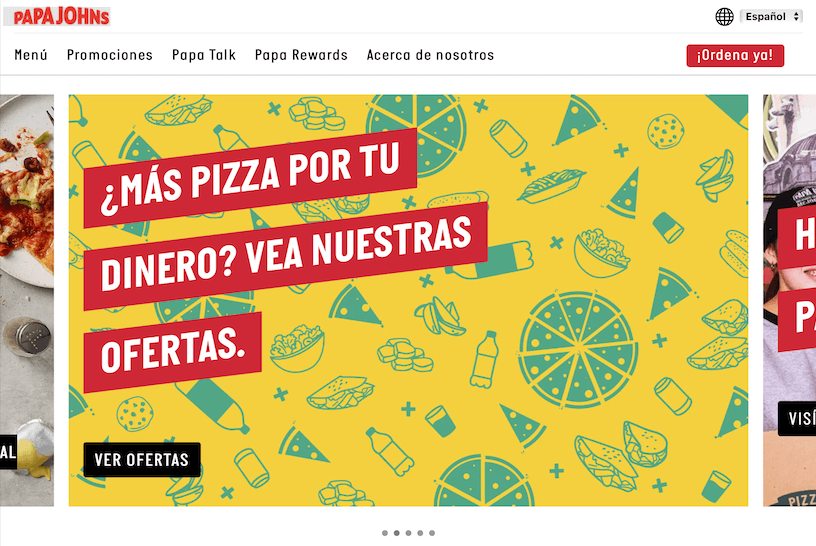
CTA
Atajos que ayudan a los usuarios a pedir lo que quieran; pedir informes, conocer más acerca de tu producto, descargar una guía, entre otros. Se puede usar con diferentes intenciones.

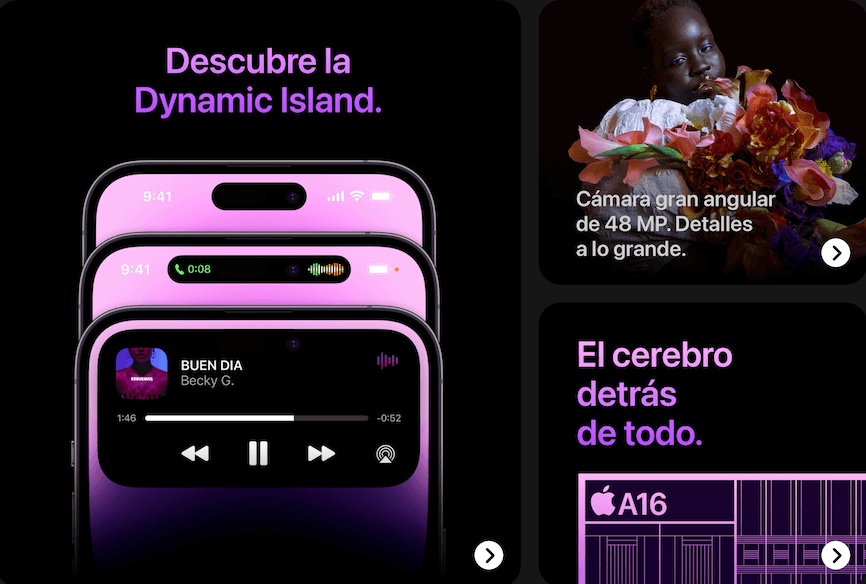
IMAGEN DESTACADA
Esta debajo del encabezado y esto hace que estén conectados y su unica función es complementar el encabezado.

